使用Oracle Lab中的SitesDemo站点作为实验基础,配置短地址进行访问。并配置Apache服务器做为转发。
1.配置WebRoots
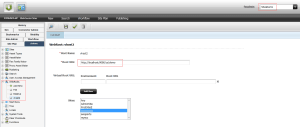
登录后台管理界面,进入Admin UI。选择“Admin”-“WebRoots”进行配置。如下图:
配置的root url为http://localhost:9080/cs/demo .注意最后的demo是任意配置的,可以起一个有意义的名称。在后面我们还需要使用到这个名字(配置到filter中)。
2.配置URL的模板
可以针对某些资产设置一个URL模板,这样可以自动生成对应的短地址URL,不用一个个的进行配置,减轻了工作量。
也可以不配置模板,自行在对应的资产上配置URL。
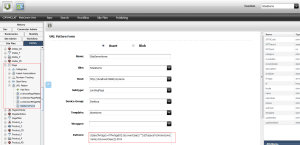
我们现在对Page建立一个URL模板,进入“Admin”-“Asset Types”-“Page”-“URL Pattern”,如下图进行配置:
Pattern中设定了对应的规则。
3.配置Filter
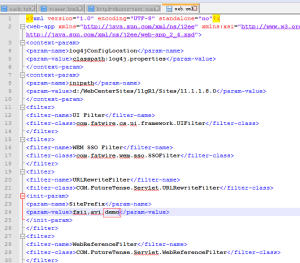
查找WebCenter site的CS应用安装目录,修改其中的web.xml。增加名称的filter。如下图:
增加了demo的配置。注意这里的名字必须和在第一步配置的最后一级目录名称相同。
4.重启WebCenter Site
5.对首页的地址进行配置
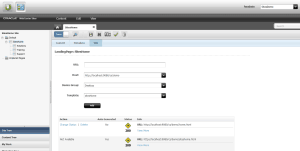
登录后台管理界面,进入Contributor UI。双击Site Tree中的SitesHome,查看其中的URL配置。如下图:
在上图中可以看到两个地址,下方的地址:http://localhost:9080/cs/demo/siteshome.html是根据前面配置的Pattern的自动生成的地址。
同时也可以另行配置自定义的地址,上方的地址:http://localhost:9080/cs/demo/home.html就是自行配置的地址。
一个Page可以配置多个地址。
6.页面访问
在地址栏输入:http://localhost:9080/cs/demo/home.html或http://localhost:9080/cs/demo/siteshome.html都可以对首页进行访问。如下图:
注意看一下访问的地址:
对应的页面中代码:
7.Apache配置
我们的目标是使用域名直接进行访问。所以使用了Apache进行转发。
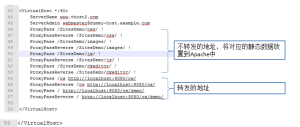
配置情况如下:
增加一台虚拟主机,将原CS应用下的SitesDemo目录复制到apache的web目录下(SitesDemo中放置了css、images、js等静态信息)。
在Host中配置了www.vhost2.com指向到本机。
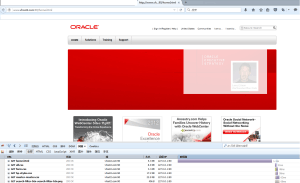
重启Apache后,访问地址:http://www.vhost2.com:90/home.html ,看到如下的结果:
注意看一下调用的地址:
实际上没有使用Apache中的静态文件。还是使用了cs应用下的文件。
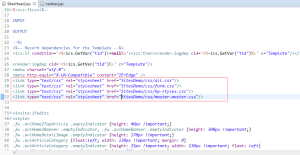
8.调整Site引用静态文件的代码
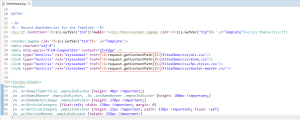
修改代码,取消了<%=request.getContextPath()%>/ ,将调用地址直接变成相对地址。如下图:
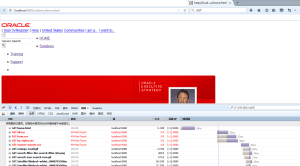
保存后再次访问http://www.vhost2.com:90/home.html,页面正常打开。如下图:
查看下方访问的地址,已经开始访问Apache下的文件。
但是当我们访问http://localhost:9080/cs/demo/home.html时,发现发生问题。如下图:
还是由于地址的变化引起。
解决方法:
增加一个配置文件,配置URL是否需要包装。
编写一个公共的方法。当读取到配置文件中不要包装时,还是按照原来的方式获取访问地址;如果配置文件中要求包装,则按原有方式获取访问地址后,将domain的部分截取掉。这样的话在只要在管理环境和访问环境中配置不同的配置项就好。