[heading]1. Oracle JET是什么鬼[/heading]
按官方的说法,Oracle JET是给JavaScript开发者提供云端数据可视化的工具。JET使用了很多第三方的JavaScript库,例如jQuery,jQueryUI,Knockout,RequireJS和Hammer(如果在本地运行,需要Node.js支持)。
按俺的理解,JET就是O记把一堆前端工具整合到一起的大杂汇,让对前端框架不是特别熟的程序猿媛们能有一个快速开发响应式前端页面的路子。JET可以用于WEB页面开发,也可用于APP的开发。
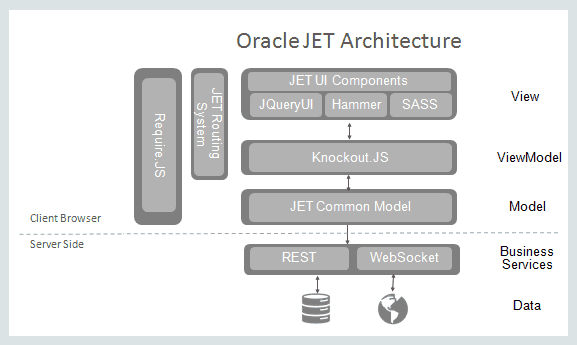
JET的架构是这样的(基于MVVM设计模式)
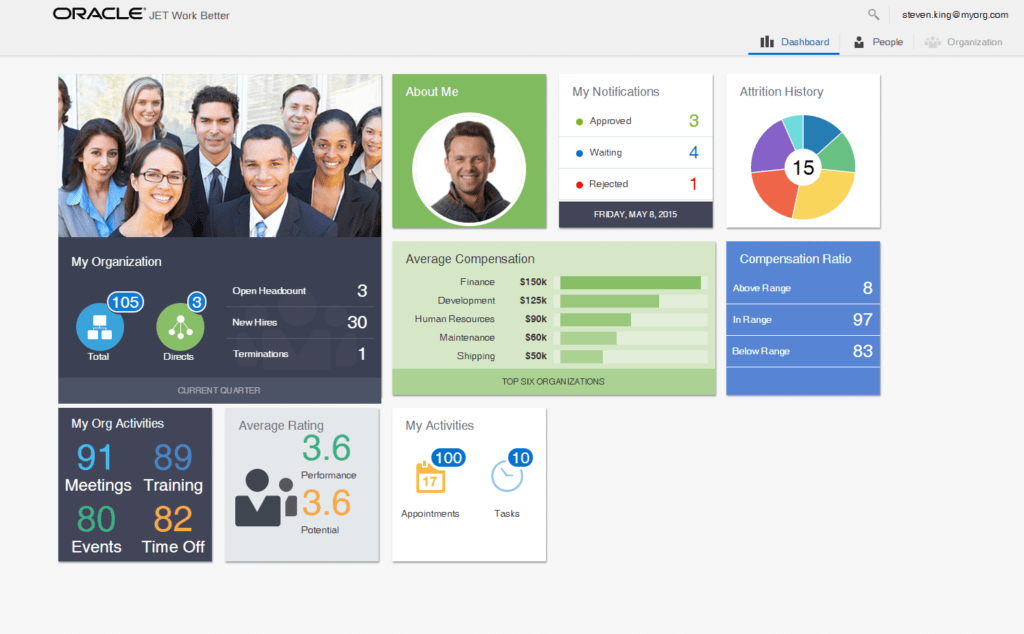
从官方的示例程序来看,JET做出来的页面效果还是不错的。
[heading]2. 对Oracle JET的看法[/heading]
其实,开始的时候俺对Oracle JET的态度本来是抗拒的,认为没必要再重复造一个轮子。
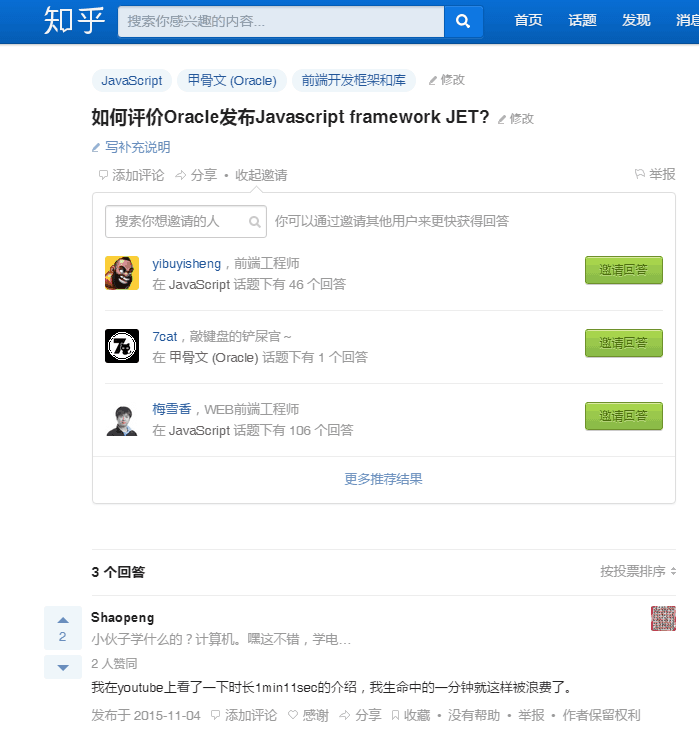
个人对于知乎上这个问题的回答深以为然。
不过最近没有啥新东西玩,加上想在一些项目上看看能否把JET引进来(毕竟还是有些基于O记产品的项目), 于是报了官网上一个在线的JET Training,对着官方的文档安装环境。
[heading]3. 在Windows系统上安装JET[/heading]
Oracle官网上的步骤已经很详细,基本上照着示例步骤安装即可完成。JET提供两种安装方式(或者称之为JET应用生成方式),一种是前端狗熟悉的Yeoman生成方式,一是使用Netbeans IDE引入JET包的方式(在这时深深鄙视O记一把,居然不把自家JDeveloper的支持做出来,使得如果要用JET与ADF应用结合的话必须使用两个IDE进行开发)。
[accordion title=”3.1 以Yeoman方式安装” is_open=”yes”]
1).首先安装Git
下载Git Windows客户端,按提示完成安装。
2). 安装Node.js
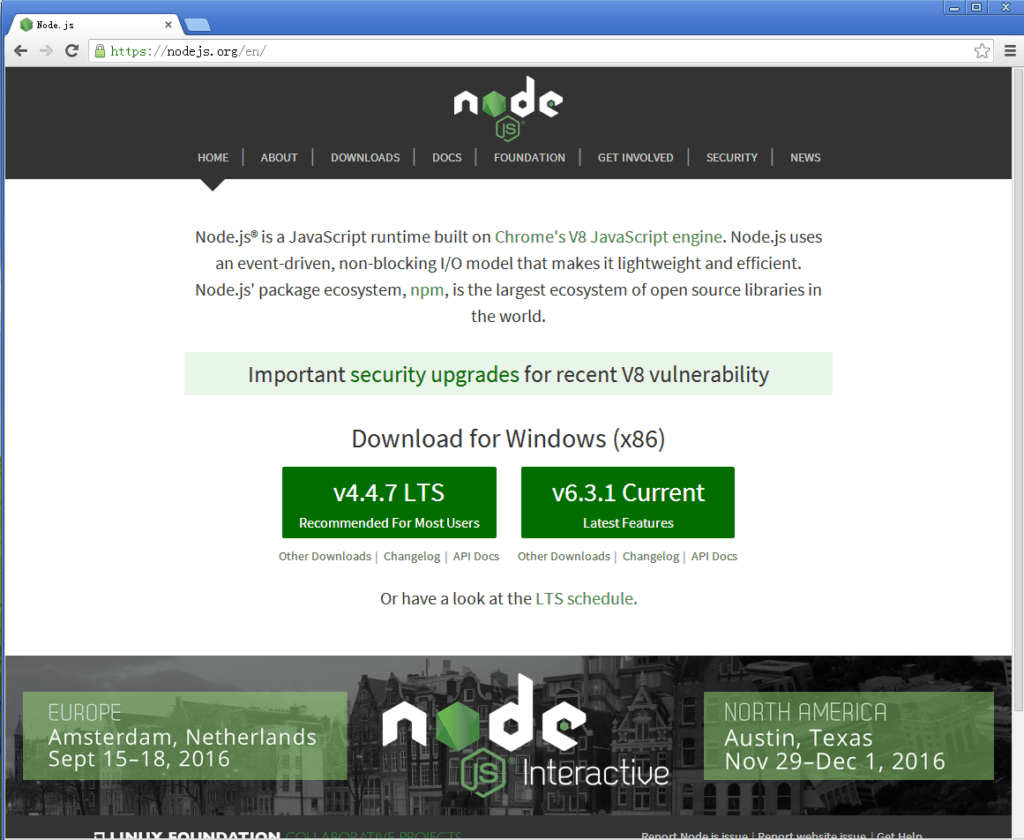
前面提过,要在本地上运行JET必须Node.js支持,下载Windows下包含npm的Node.js安装包。
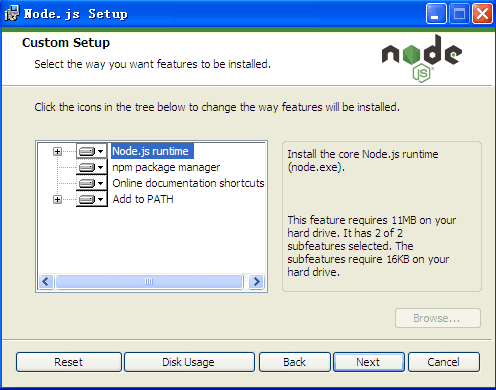
进行Node.js的安装。
稳定版的Node.js带的npm版本过低,我们需要升级npm,运行命令npm install –g npm进行升级。完成后用npm -v确认npm版本。
3). 安装Yeoman, Grunt, Bower工具包
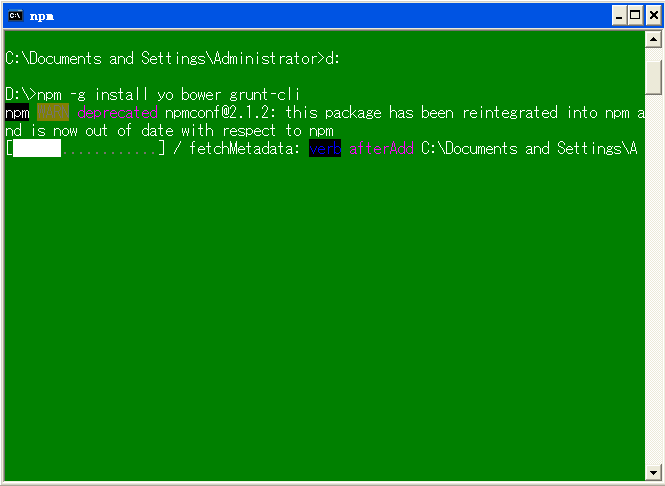
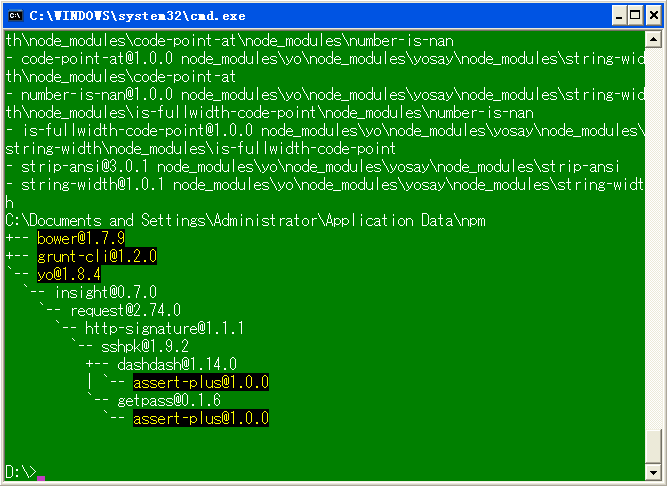
运行命令npm –g install o bower grunt-cli,安装所需的工具包。
4). 安装JET Yeoman生成器
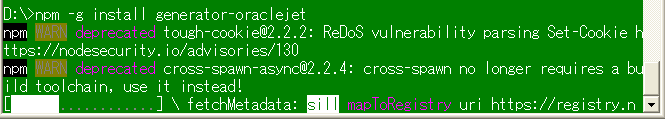
运行命令npm -g install generator-oraclejet
5).基于模板生成第一个JET Web应用
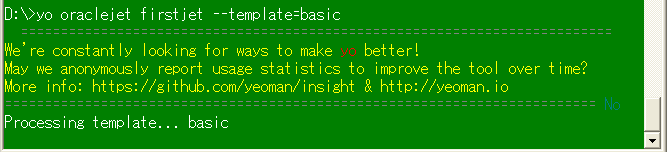
运行命令yo oraclejet firstjet –template=basic生成第一个JET Web应用。
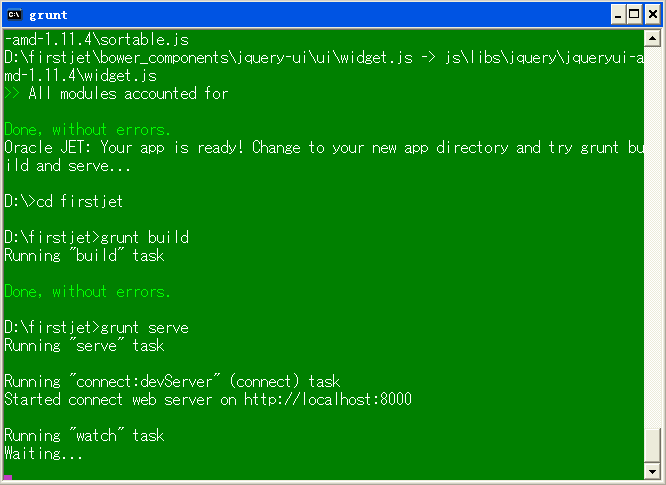
应用生成成功后,用grunt生成并启动应用。
grunt build
grunt serve
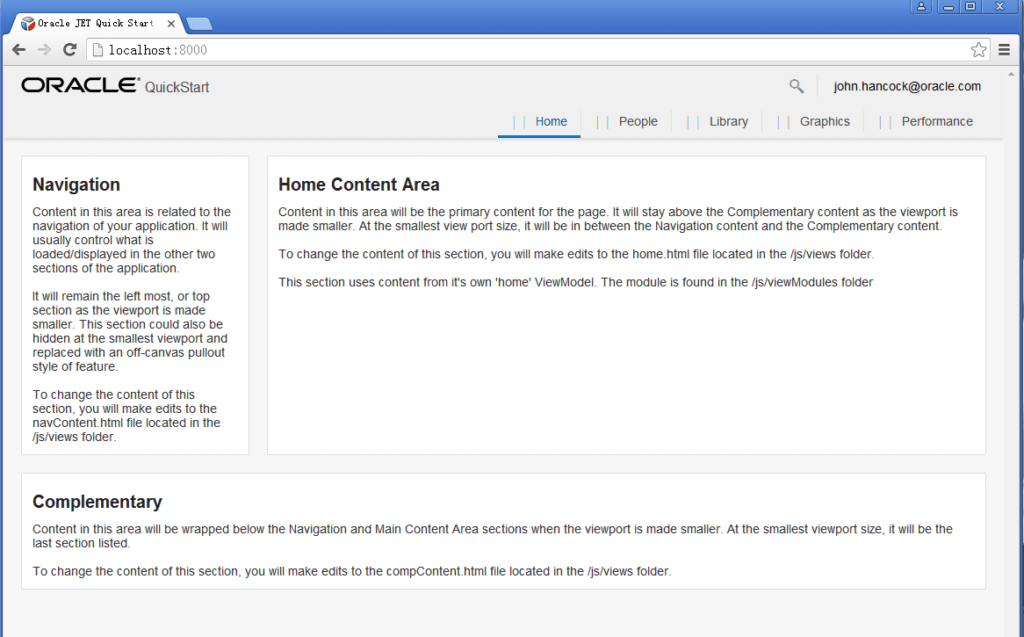
访问本地服务地址,可以看到第一个JET应用的界面。
[/accordion]
[accordion title=”3.2 用Netbeans进行JET应用开发” is_open=”no”]
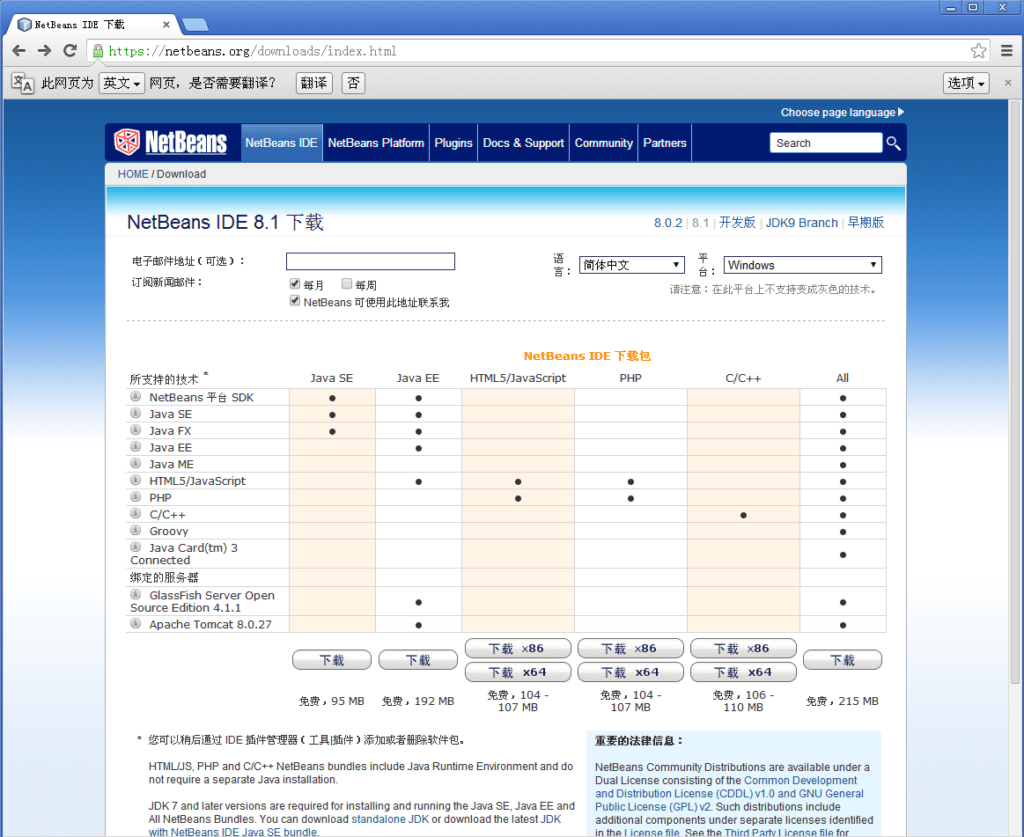
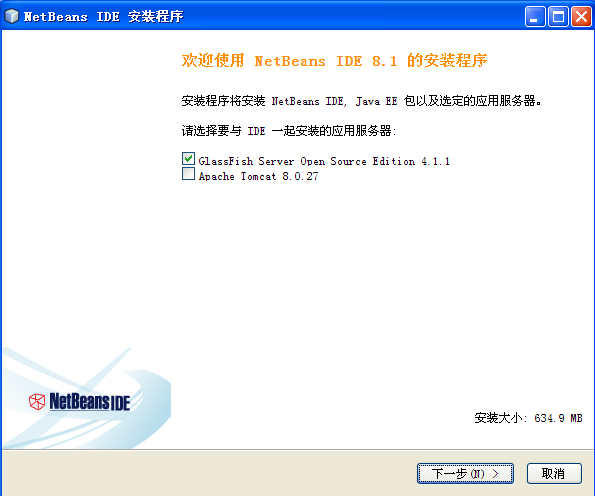
1).安装Netbeans
在Netbeans站点下载合适的安装包,进行Netbeans安装。
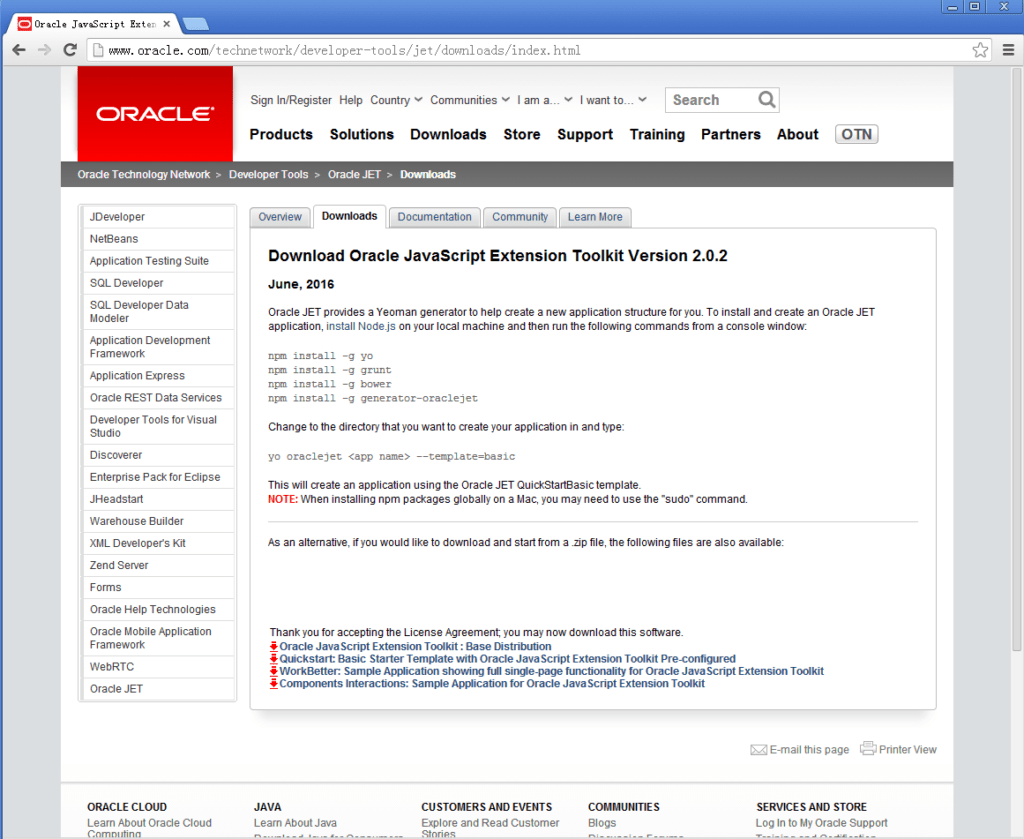
2).下载Oracle JET压缩包
在OTN下载JET压缩包oraclejet.zip并保存。
3)在Netbean创建Oracle JET应用
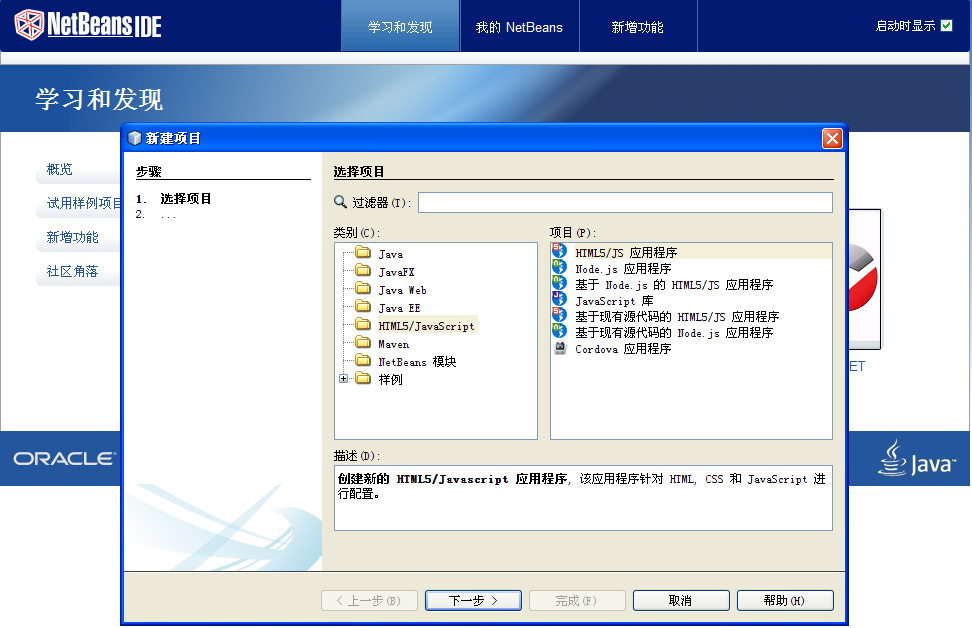
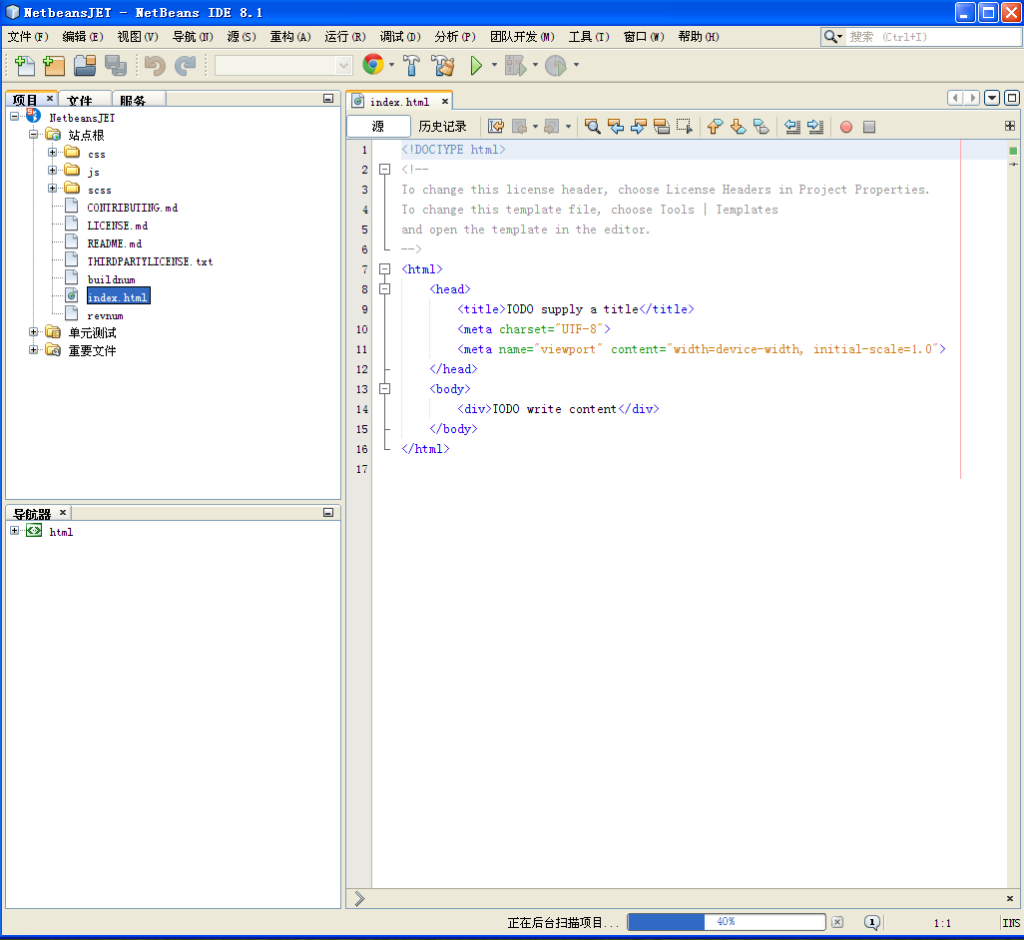
打开Netbean,新建一个HTML5/JavaScript应用程序。
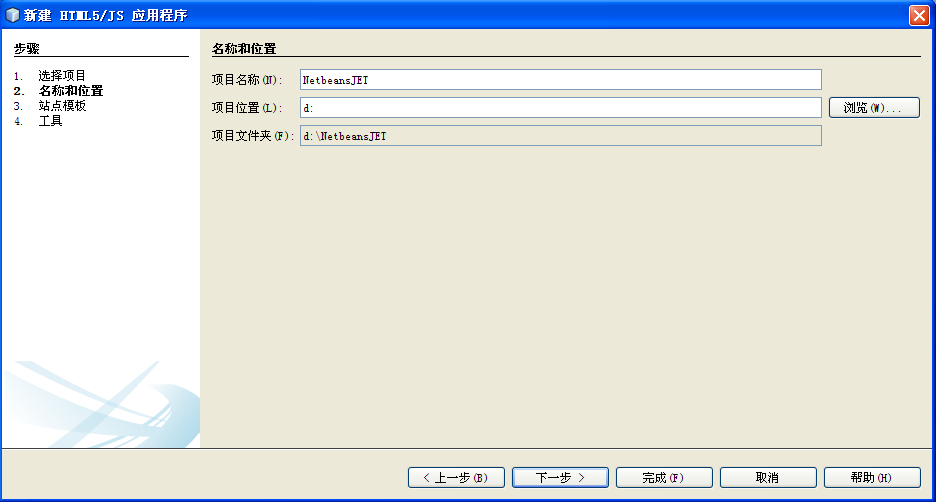
下一步选择项目位置。
下一步,选择之前下载的OracleJET压缩包为模板来源,点下一步。选择你所需的工作,点完成,完成OracleJET应用的创建。
[/accordion]
[message type=”attention”]温馨提示:如果你在天朝,安装支持包时,请注意科学上网[/message]